汉购农猫现场小程序
沃尔玛小程序商品流程
这里比较清楚的沃尔玛商品流程。
实际上就是我们的传统商城系统+扫码添加商品+支付生成订单码 + 第三方扫订单码生成订单列表。
AUSERGEE/proSay
扫描条形码部分可以复用。
货架系统,以下载,是以货架为主的下载方式。
整套都有的功能
商城+扫描二维码 —— 后台使用easymock构建。
基于盒马生鲜改编的购物APP。
地址集成
https://gitee.com/homeleaf/citySelector
使用这个工具进行集成,这个工具采用腾讯云的接口进行访问。
集成说明
将libs文件夹拷贝至您的小程序项目根目录
在您的项目根目录 app.json 里的 pages 数组里增加一行 "libs/citySelector/switchcity/switchcity"
打开项目里的/libs/citySelector/config.default.js文件
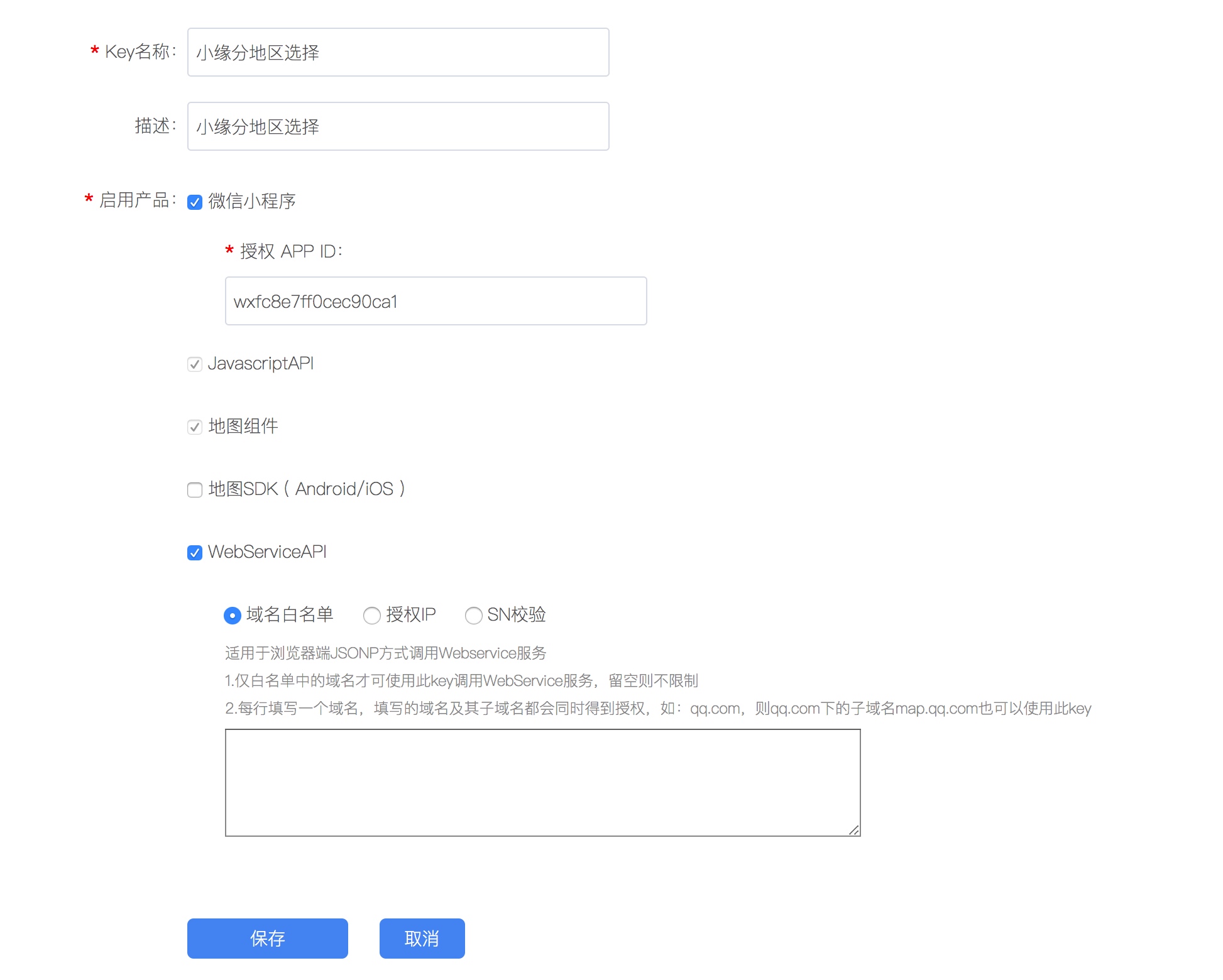
将其中的key改为自己的腾讯地图key(申请快速并免费)点击立即打开腾讯地图Key申请页面
https://lbs.qq.com
需要配置key

快速使用
在您要打开选择器地方用navigator组件,将url设置为"/libs/citySelector/switchcity/switchcity"
或者,在 JS 代码里直接使用 wx.navigateTo 打开地区选择器
wx.navigateTo({
url: '/libs/citySelector/switchcity/switchcity',
});
两种方法二选一即可
<view class="weui-cells__title">所在城市</view>
<view class="weui-input-container">
<input class="weui-input-choice" placeholder-class="weui-input_placeholder" name="city" placeholder="点击选择城市" bindtap='bandAddressChange' value="{{address.city}}{{address.district}}" />
</view>
bandAddressChange: function(e) {
wx.navigateTo({
url: '/libs/citySelector/switchcity/switchcity?back_url=/pages/post/post',
});
},
获取返回数据
在switchcity页选择完地区之后,点击会自动返回,并且将省份/城市/区县数据设置到本页面的 this.data.address 内
如图所示
修改颜色样式
在libs文件夹搜索 #c60a0d ,替换为您想要的颜色值即可
在页面的Data中定义address,然后会写回,最后在页面上直接使用address就可以了。s
微信小程序资源网站
小程序开发者论坛
要购买会员,但是上面的小程序内容非常多。
awesome 小程序
https://github.com/opendigg/awesome-github-wechat-weapp
很快微信开发者平台
几种聊天组件的研究
网易云信
网易云信是感觉demo做的最好的,将小程序的DEMO完全做出来了,非常方便使用。
http://netease.im/im-sdk-demo?downloadType=0#solution
环信
整体开发的东西比较粗糙,开发的小程序demo也不太方便使用
腾讯云--云通信
价格是非常实惠的,但是没有找到小程序的完整demo
https://cloud.tencent.com/document/product/269/11673
小程序开发纪要
导航样式栏,tarBar导航栏
https://blog.csdn.net/lecepin/article/details/54380814
整理如何进行底部导航的制作以及部分页面如何不显示导航
Copyright © 2020 鄂ICP备16010598号-1