前台开发指南
redash 开发中需要起三个进程,webserver、celery和webpack ,三个的启动方式如下
#Web server:
bin/run ./manage.py runservrer --debugger --reload
#Celery:
./bin/run celery worker --app=redash.worker --beat -Qscheduled_queries,queries,celery -c2
#Webpack dev server:
npm run start
前台开发直接修改webpeck即可,启动不使用npm run start,而是使用npm run watch。
相应的开发内容在前面的文档里面已经整理过了
发布方式
当前没有使用docker开发模式,而是使用本地安装后开发,开发之后上传到git,然后再在生产环境docker上面进行发布
dashboard黑色主题修改
修改路径:
- 研究出来具体的修改点,在dashboard修改点配置完成
- 将修改点析出,改为配置化
修改路径
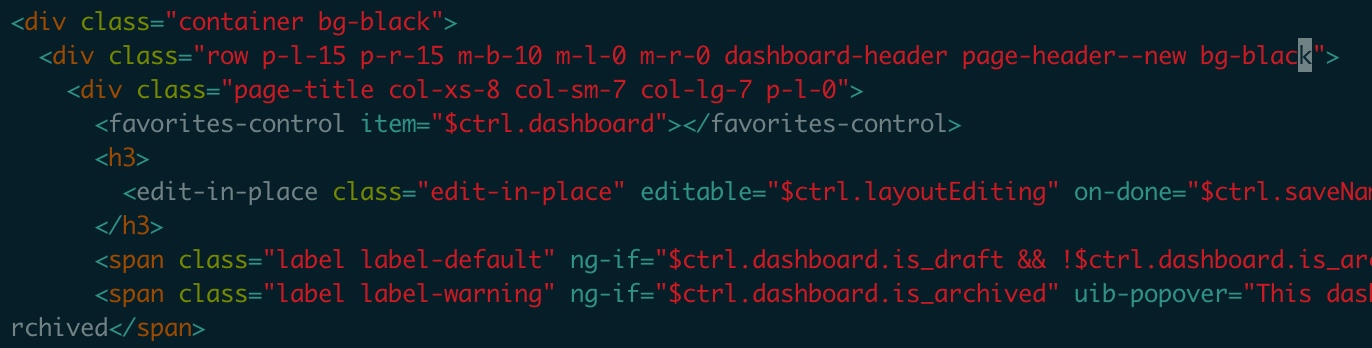
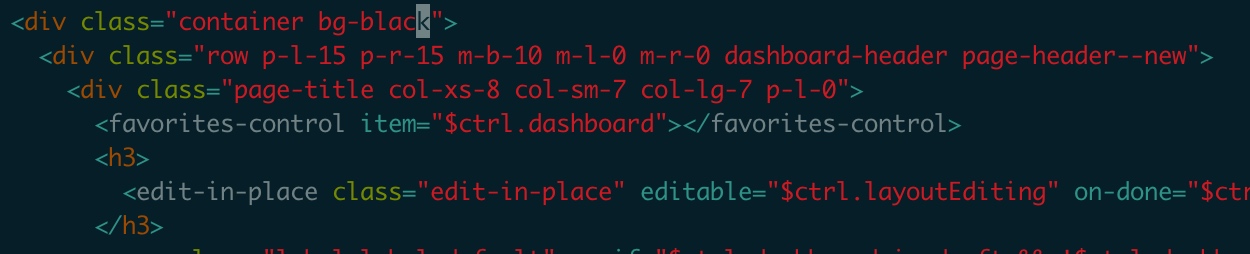
- 修改dashboard的背景
root@yourwilliam-ubuntu:/home/yourwilliam/workspace/redash/redash/client/app# vi pages/dashboards/dashboard.html
添加bg-black

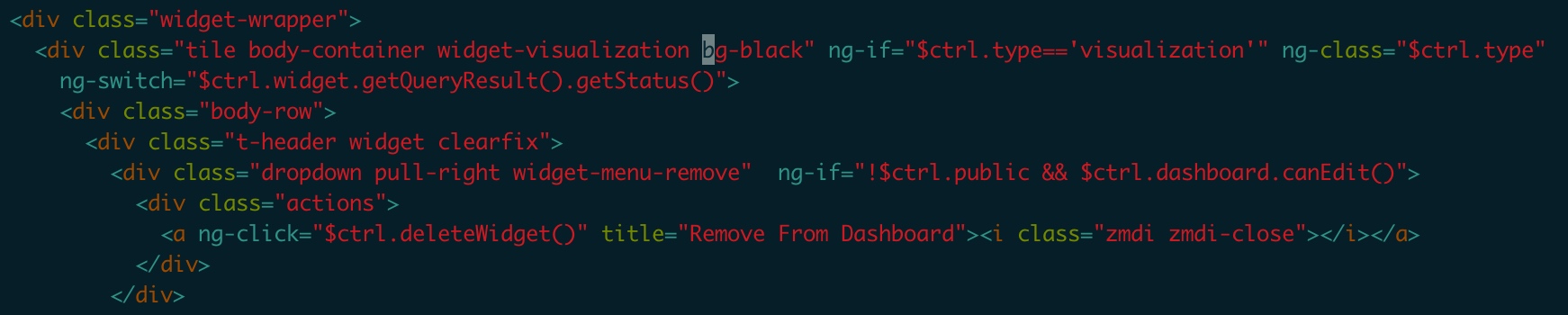
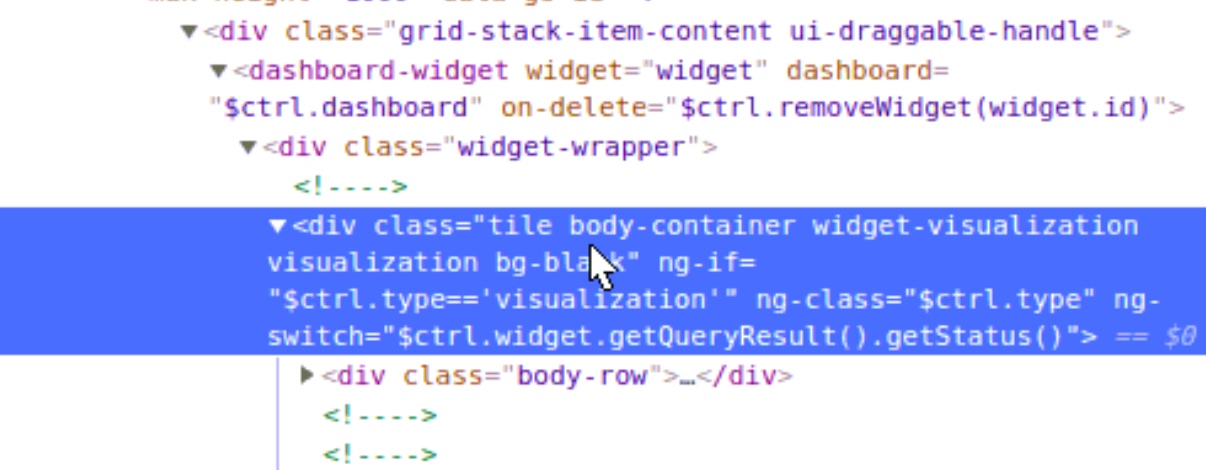
- 修改具体的widget的background
root@yourwilliam-ubuntu:/home/yourwilliam/workspace/redash/redash/client/app# vi components/dashboards/widget.html
添加bg-black


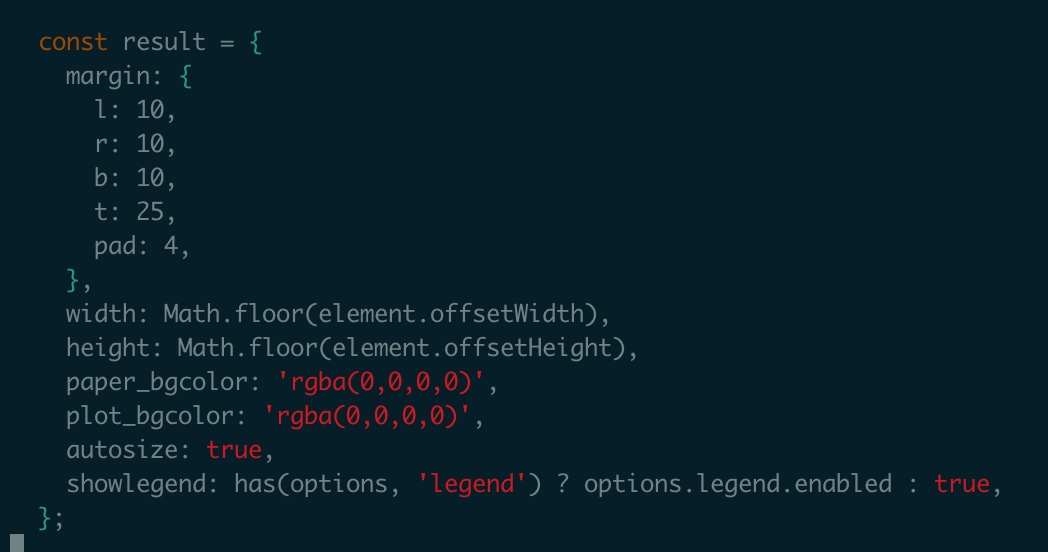
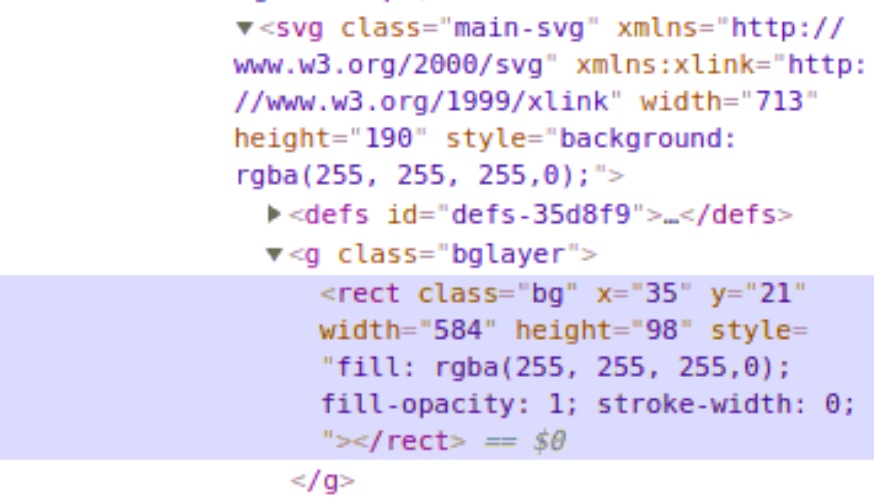
- 修改具体的图表的背景透明
修改处
root@yourwilliam-ubuntu:/home/yourwilliam/workspace/redash/redash/client/app# vi visualizations/chart/plotly/utils.js


- 修改顶部的头背景
root@yourwilliam-ubuntu:/home/yourwilliam/workspace/redash/redash/client/app# vi pages/dashboards/dashboard.html