本篇主要是解决在mac下配置ReactNative Android下面的真机调试配置
ReactNative
1. 安装Android SDK Manager
下载完成后进入tools目录下执行./android sdk,打开Manager界面

首先把一些必须要安装的SDK安装了
- Android SDK Tools
- Android SDK Platform-tools
- Android SDK Build-tools
- Android 8.0.0下的SDK-Platform 这个可以根据具体要发布的版本来进行安装
- Extra下的Android Support Repository
这几个是必须安装的,否则打包的时候会报错
2. 配置环境变量
最好的方式是配置环境变量到touch ~/.bash_profile里面,我由于硬盘不够,装在U盘上,如果写在里面加载的时候可能会出现问题,所以每次需要使用的时候手动加载一下环境变量吧
/**
网上很多地方写的Android SDK的位置在/Users/xxxx/Library/Android/sdk 目录下,这个是在手动安装了Android Studio之后才会有的,我们这里没有安装Android Studio,所以没有这个配置文件。配置Android Home是直接写到android-sdk-manager-macosx的目录下。
*/
export PATH=${PATH}:/Volumes/UDisk32G/android-sdk-manager-macosx/platform-tools/
export PATH=${PATH}:/Volumes/UDisk32G/android-sdk-manager-macosx/tools/
export ANDROID_HOME=/Volumes/UDisk32G/android-sdk-manager-macosx/
//
export PATH=${PATH}:/Volumes/WD1TExtensi/tools/android-sdk-macosx/platform-tools/
export PATH=${PATH}:/Volumes/WD1TExtensi/tools/android-sdk-macosx/tools/
export ANDROID_HOME=/Volumes/WD1TExtensi/tools/android-sdk-macosx/
配置完成后可以使用adb version来查看一下是否安装成功
3. 连接设备
手上测试的是一台小米Mix,小米的手机需要配置几个地方
- 连接上去之后USB选项配置“传输文件”
- 设置开发者模式,设置——我的设备——全部参数——MIUI版本(多次点击就可以开启)
- 设置开发者选项,设置——更多设置——开发者选项。打开USB调试、USB安装。关闭启用MIUI优化。
查看设备信息
system_profiler SPUSBDataType
创建adb_usb.ini文件,在文件中添加0x2717后保存退出
$ vi ~/.android/adb_usb.ini
重启adb
$ adb kill-server
$ adb start-server
$ adb devices
最后在devices里面可以看到设备连接表,如果这里返回空的说明配置有问题
到目录下运行程序
$ react-native run-android
遇到的问题
1. Could not determine java version from '10.0.1'[MAC OSX High Sierra]
这个是由于Java版本太新,而Gradle版本太老大致的
解决:首先 homebrew upgrade gradle 来更新mac上的版本,然后在修改配置
修改依赖的gradle版本 android/gradle/wrapper/gradle-wrapper.properties
#Wed Nov 23 12:42:37 AEDT 2016
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
distributionUrl=https\://services.gradle.org/distributions/gradle-5.0-all.zip //这里使用5.0版本是应为使用homebrew upgrade gradle之后update到的是gradle-5.0版本,保持同步
在代码文件的android/build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google() //注意这个地方需要加上,否则会报错
jcenter()
}
dependencies {
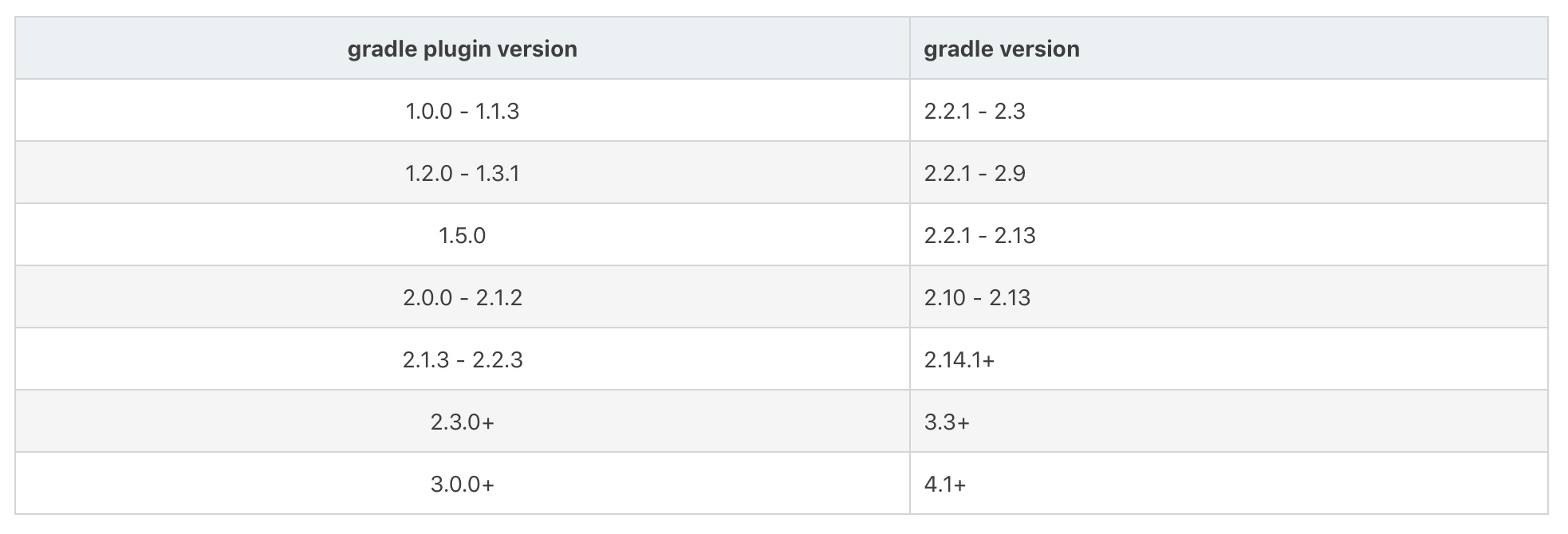
classpath 'com.android.tools.build:gradle:3.2.1' //这里的版本号需要和gradle文件的配置版本号匹配,否则无法加载。和上面的gradle-5.0匹配的是3.2.1版本,这个可以在官网上查到
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google() //注意这个地方需要加上,否则会报错
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
gradle版本对应可以参考下图

具体参考了这几篇文章